목차
1. 프로젝트 세팅
2. 구글 클라우드 API 프로젝트 세팅
3. 구글 인증 처리 코드 작성
4. 구글 계정 정보 페이지에 띄우기
구글 인증 처리까지 완료하여 로그인까지 성공하였지만 페이지에 아무런 변화가 없어, 사용자 입장에서는 이게 된건지 말은건지 알기 어렵기 때문에 성공 여부를 알 수 있도록 작업을 진행하겠습니다.
코드 작성
1. App.razor 파일을 열어 아래와 같이 수정합니다.
<CascadingAuthenticationState>
<Router AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
</CascadingAuthenticationState><CascadingAuthenticationState> 태그를 추가하여 기존 작성되어 있던 태그들을 감싸줍니다.
2. Index.razor를 수정합니다.
@page "/"
@inject NavigationManager NavigationManager
@using Google;
<AuthorizeView>
<Authorized>
<button class="btn btn-primary" @onclick="Logout">구글 로그아웃</button>
<br/>
로그인이 완료되었습니다!<br />
- 계정 정보 -<br/>
@if (Google.Data != null)
{
<div>
이메일: @Google.Data.Email
<br/>
성 : @Google.Data.LastName
<br/>
이름 : @Google.Data.FirstName
<br/>
</div>
}
</Authorized>
<NotAuthorized>
<button class="btn btn-primary" @onclick="Login">구글 로그인</button>
</NotAuthorized>
</AuthorizeView>
@code {
private void Login()
{
NavigationManager.NavigateTo("signin-google");
}
private void Logout()
{
NavigationManager.NavigateTo("signout-google");
}
}
아직 로그인이 되어있지 않은 상태에서는 로그아웃 버튼을 사용자에게 노출시키면 어색하기 때문에 가려줍니다.
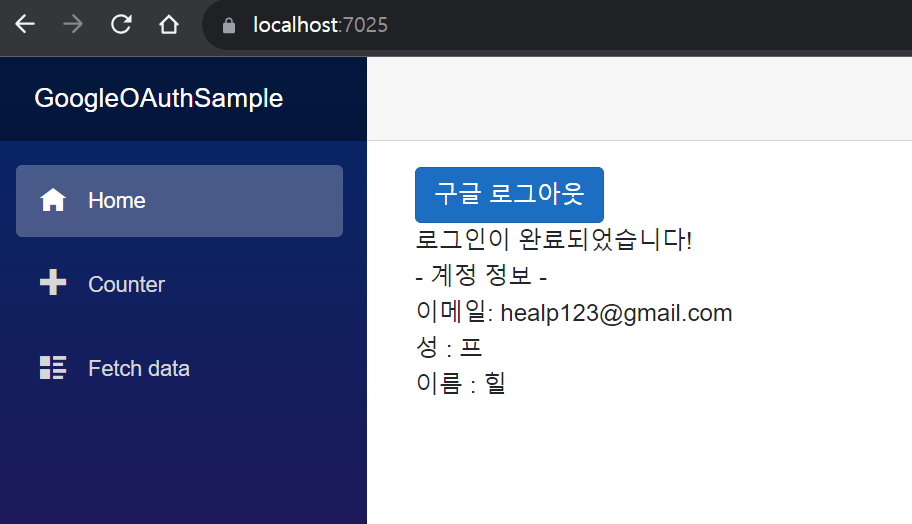
로그인이 완료된 경우 로그인 버튼은 더 이상 노출하지 않고, 로그아웃 버튼과 사용자 정보를 출력하도록 하였습니다.
* 만약 유저정보가 정상적으로 나타나지 않은 경우, 로그아웃 후 로그인을 시도하여 주세요.
완성!

현재는 인증 성공 시 콜백을 통하여 static 클래스인 Google의 Data에 유저데이터를 저장하여 페이지와 연결해주었습니다.
문제는 이렇게 하면 다른 사용자가 로그인할 때마다 계정 정보에 표시되는 데이터들이 바뀔 것 입니다!
이 글에서는 구글 인증에 대한 내용만 담고 있기때문에 이렇게 처리하였지만, 실제로는 DB를 이용하는 것이 좋습니다.
회원 가입 기능이 필요한 경우 아래 글로 이어서 진행할 수 있습니다.
Blazor/ASP.NET 구글 인증 로그인 기반 회원 가입 만들기 - 1. MongoDB 세팅 및 CRUD
읽기에 앞서 아래 과정까지 완료되어 있어야 합니다! Blazor/ASP.NET 구글 인증 로그인 만들기 - 4. 구글 계정 정보 페이지에 띄우기 목차 1. 프로젝트 세팅 2. 구글 클라우드 API 프로젝트 세팅 3. 구글
healp.tistory.com
'ASP.NET Blazor' 카테고리의 다른 글
| Blazor/ASP.NET 구글 인증 로그인 기반 회원 가입 만들기 - 2. 회원가입 처리 (0) | 2023.08.23 |
|---|---|
| Blazor/ASP.NET 구글 인증 로그인 기반 회원 가입 만들기 - 1. MongoDB 세팅 및 CRUD (0) | 2023.08.23 |
| Blazor/ASP.NET 구글 인증 로그인 만들기 - 3. 구글 인증 처리 코드 작성 (0) | 2023.08.22 |
| Blazor/ASP.NET 구글 인증 로그인 만들기 - 2. 구글 클라우드 API 프로젝트 세팅 (0) | 2023.08.22 |
| Blazor/ASP.NET 구글 인증 로그인 만들기 - 1. 프로젝트 세팅 (0) | 2023.08.22 |



