목차
1. 프로젝트 세팅
2. 구글 클라우드 API 프로젝트 세팅
3. 구글 인증 처리 코드 작성
4. 구글 계정 정보 페이지에 띄우기
구글 클라우드 콘솔에서 API 프로젝트 만들기
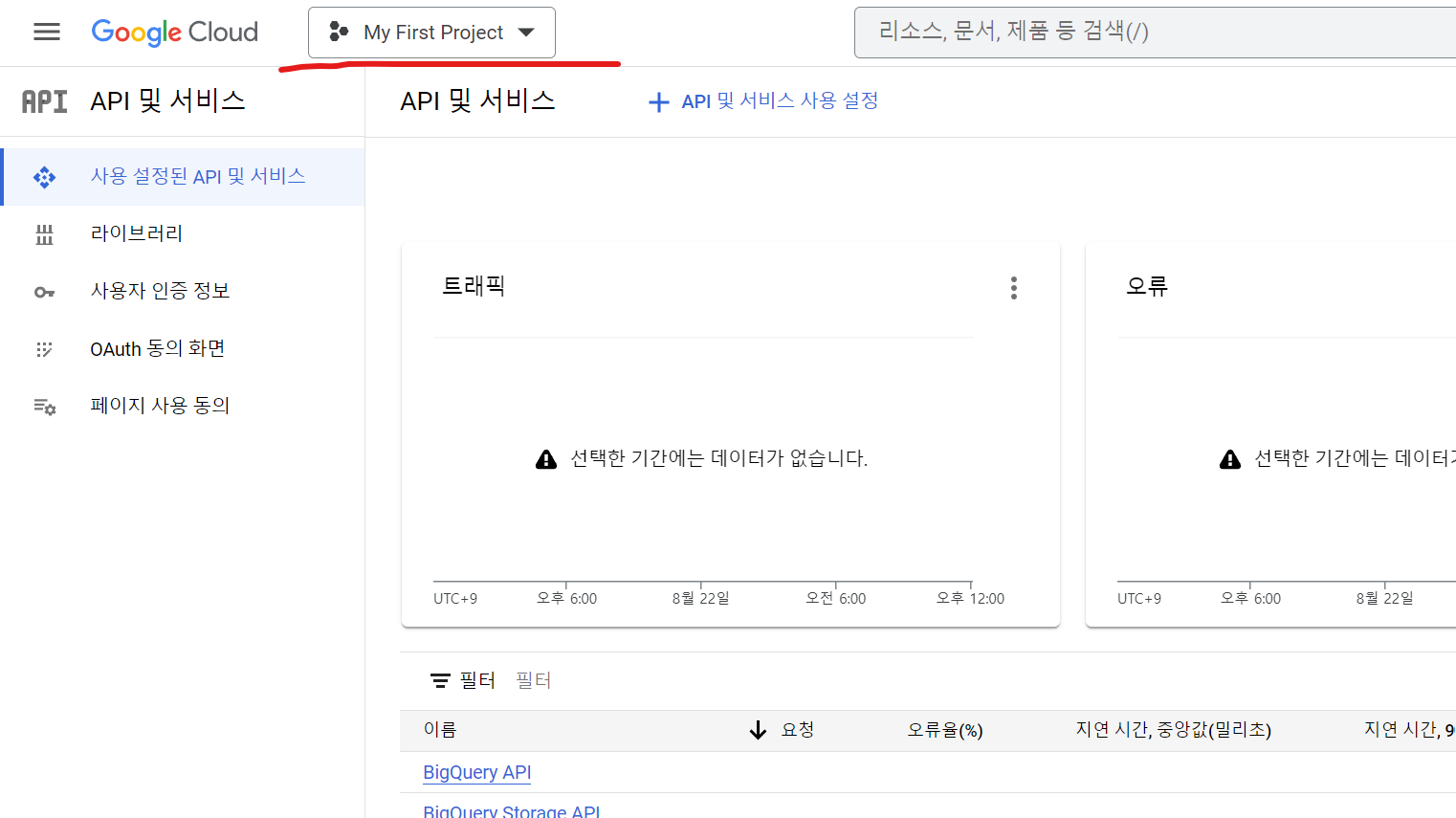
구글 클라우드에 접속합니다.
https://console.cloud.google.com/apis
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com

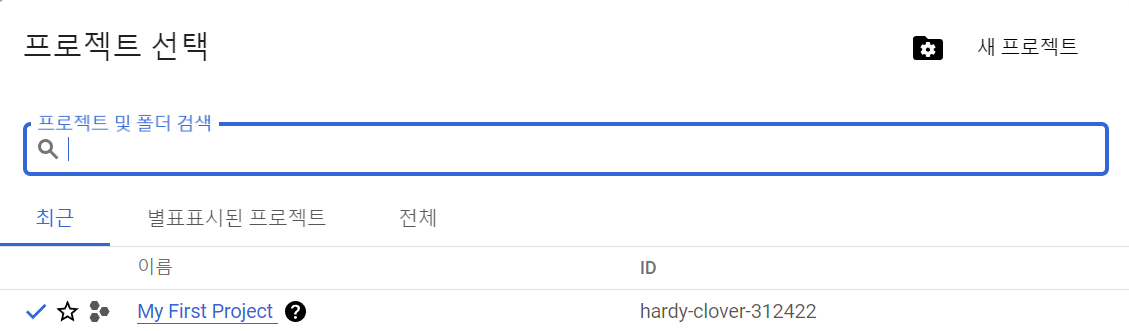
My First Project 와 같은 형태의 버튼을 눌러 새 프로젝트를 생성합니다.

상단 새 프로젝트 선택

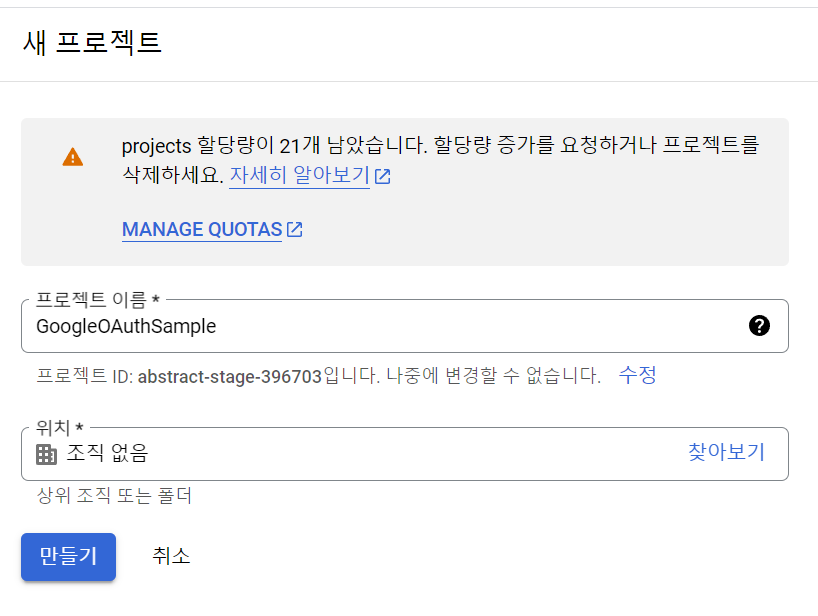
프로젝트 이름은 Blazor 프로젝트와 동일하게 GoogleOAuthSample 라고 작성하겠습니다.
(반드시 이름이 동일할 필요는 없습니다.)

프로젝트 만들기가 끝나면 해당 프로젝트로 선택하여야 합니다.
GoogleOAuthSample 대시보드로 갱신되면 OAuth 동의 화면으로 이동합니다.
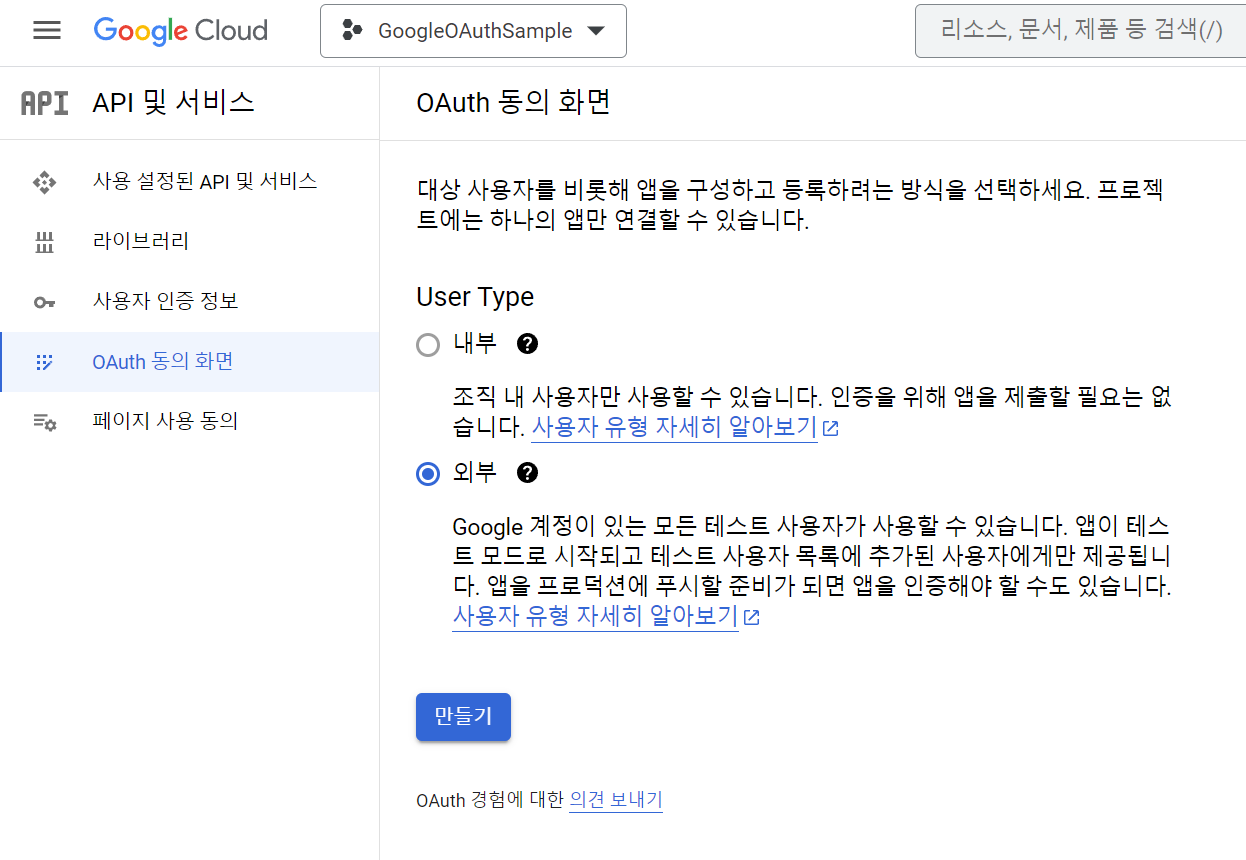
OAuth 동의 화면 만들기

외부에 체크하고 만들기를 누릅니다.

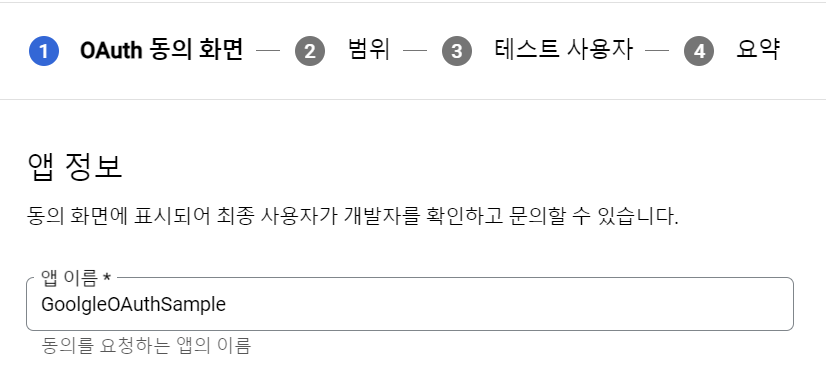
앱 이름에 GoogleOAuthSample 라고 작성하겠습니다. (마찬가지로 동일할 필요는 없음)
여기서 작성된 앱 이름은 구글 인증 페이지에 접속하였을 때, 사용자에게 동의를 구하는 페이지에서 표시할 앱 이름을 말합니다.
기타 필요한 항목을 작성하고 저장 후 계속 합니다.

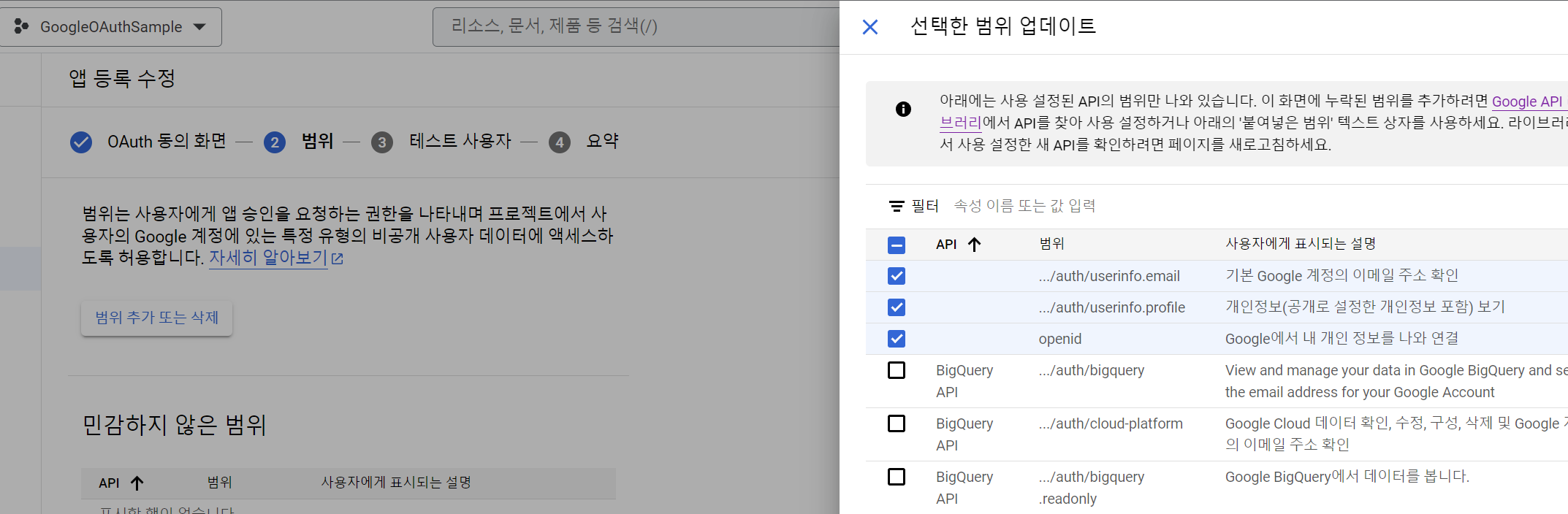
범위 추가 또는 삭제 버튼을 눌러 필요한 항목들을 추가합니다.

테스트 사용자는 생략합니다.

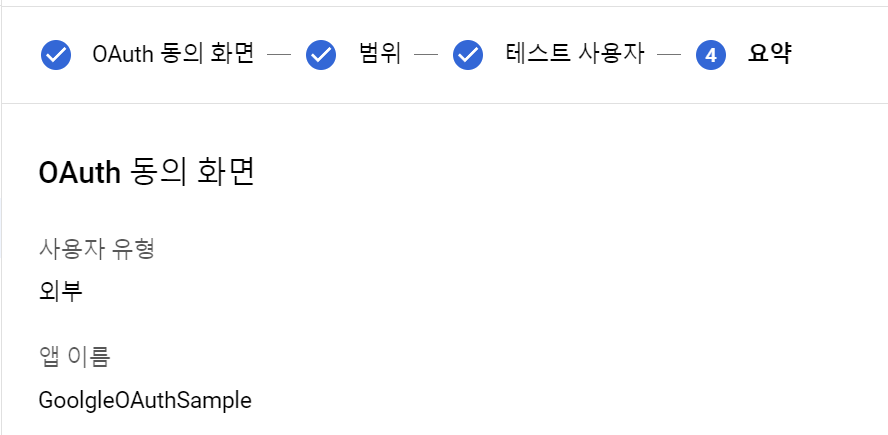
동의 화면 구성이 완료되었습니다.
사용자 인증 정보 만들기

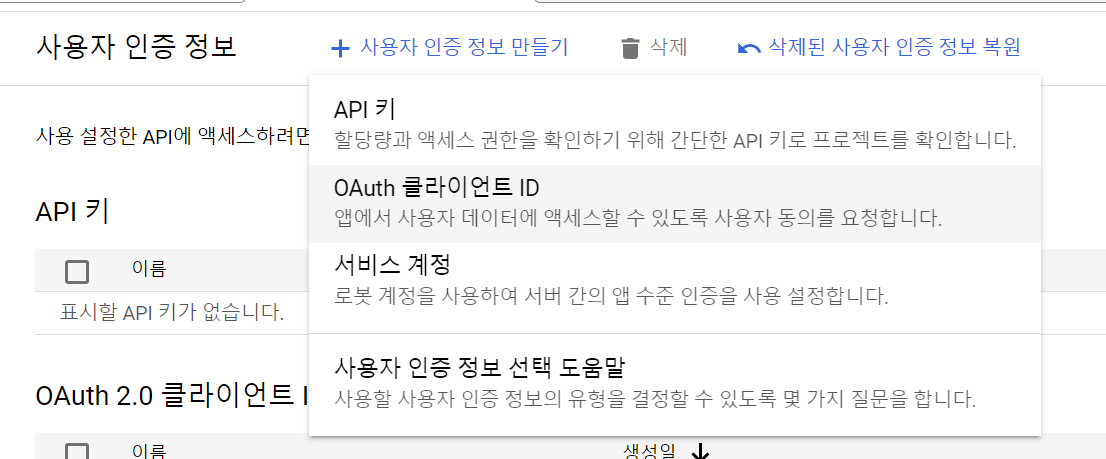
사용자 인증 정보로 이동합니다.

사용자 인증 정보 만들기에서 OAuth 클라이언트 ID를 선택합니다.

유형
웹 애플리케이션
이름
GoogleOAuthSample
승인된 리디렉션 URI
https://localhost:{port}/signin-google
port는 현재 프로젝트의 포트번호를 작성합니다.

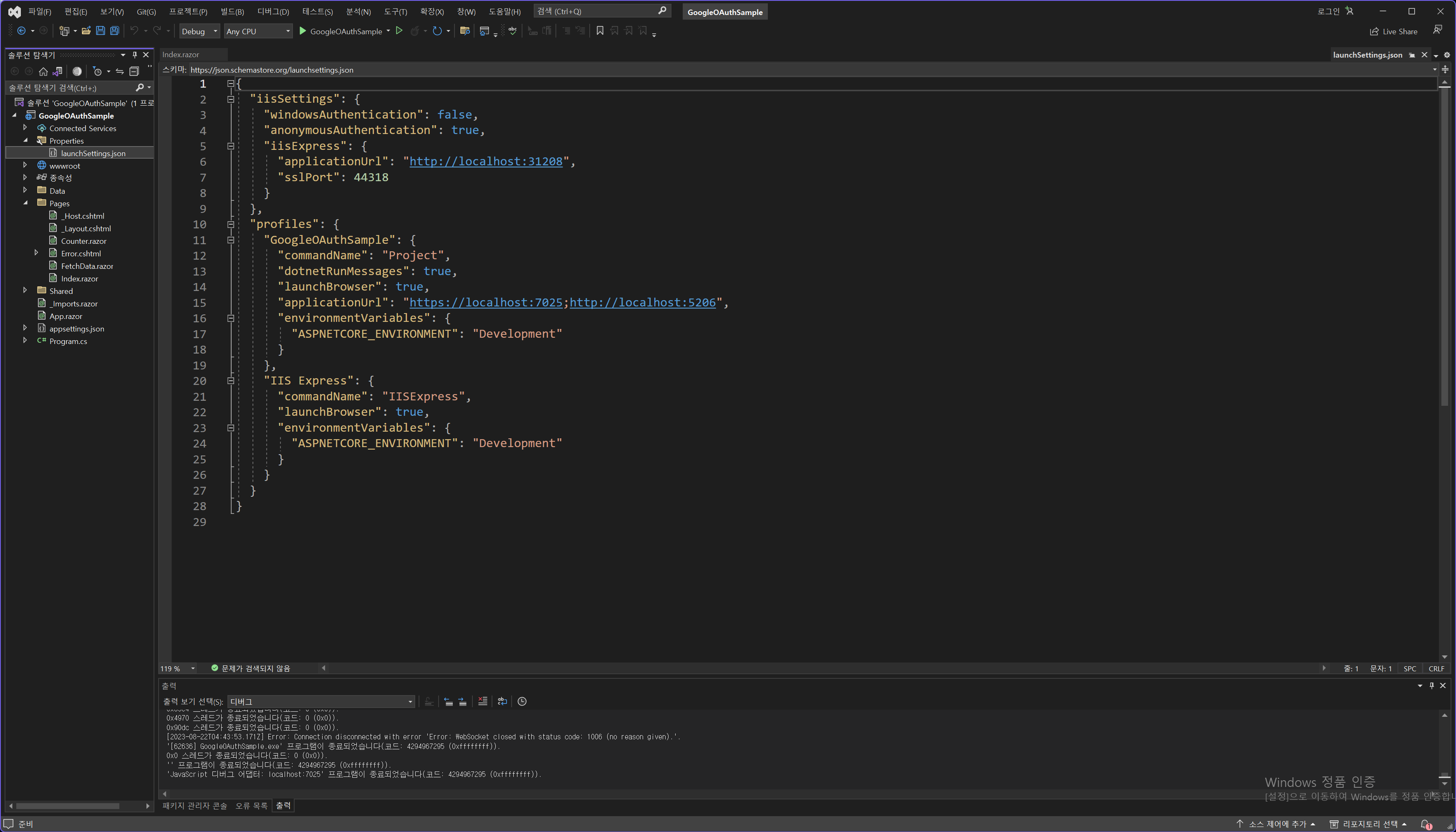
포트번호는 실행하여 웹브라우저에 주소창에 표시되는 정보 또는 Properties/launchSettings.json에서 profiles의 applicationUrl 필드에서 찾아보실 수 있으며, https의 포트번호를 사용하여야 합니다.

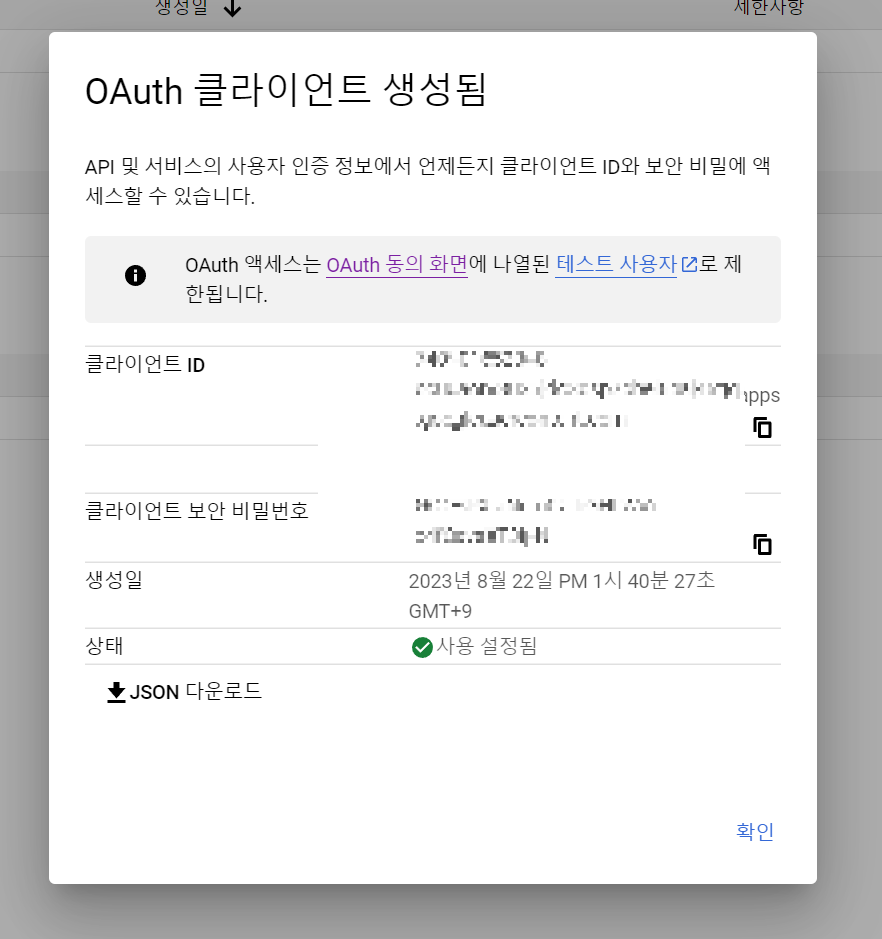
생성 완료 후 등장하는 항목에서 클라이언트 ID와 비밀번호를 복사해둡니다.
미쳐 복사하지 못하였다 하더라도 다시 확인이 가능하니 걱정하지 않으셔도 됩니다.
OAuth 클라이언트 ID와 비밀번호를 Blazor에 등록하기

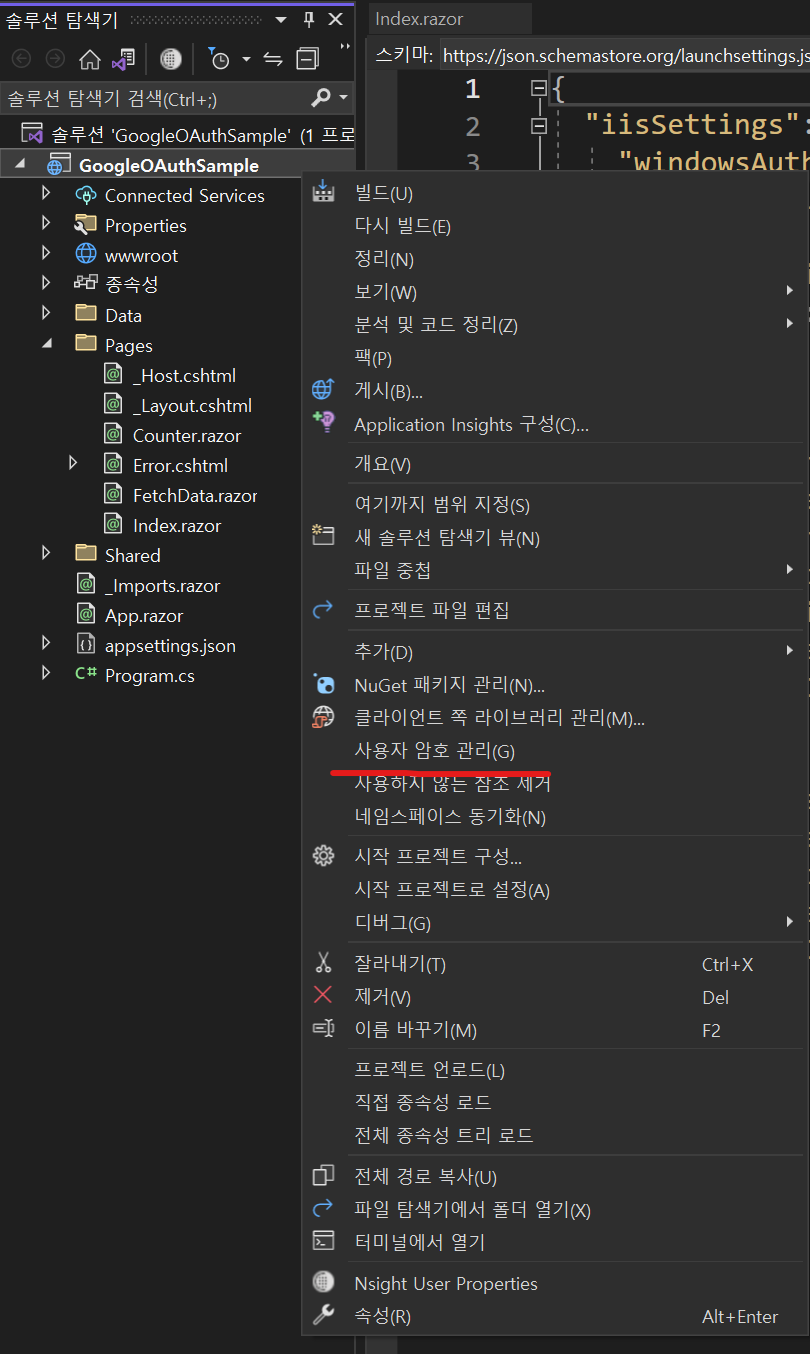
프로젝트를 우클릭하고 나타나는 컨텍스트 메뉴에서 사용자 암호 관리를 선택합니다.
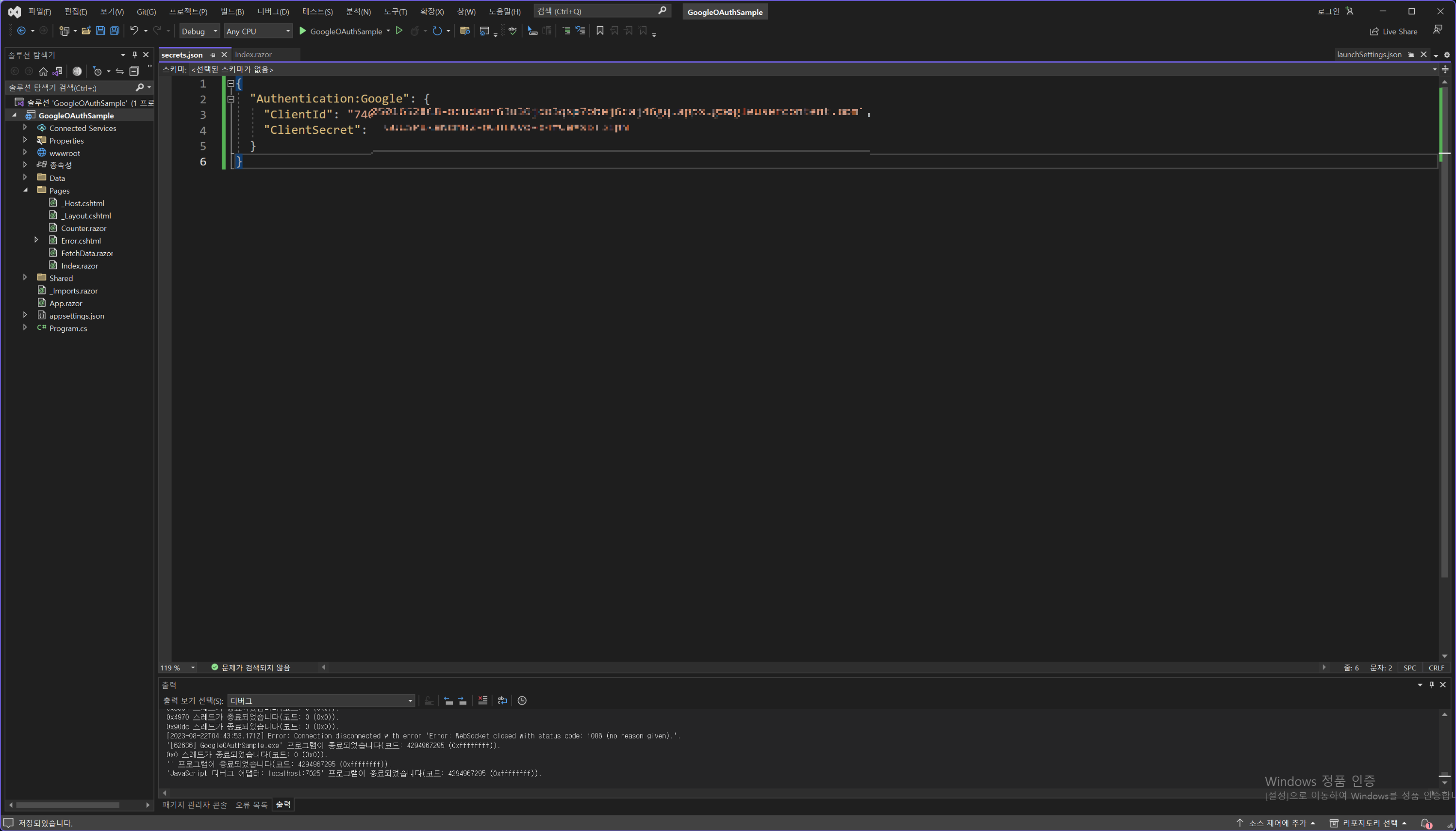
숨겨져 있는 Json 파일이 열리는데 인증 정보 만들기를 통해 얻은 클라이언트ID와 비밀번호를 작성합니다.
{
"Authentication:Google": {
"ClientId": "클라이언트ID",
"ClientSecret": "비밀번호"
}
}

이렇게 해서 구글 클라우드 API 세팅을 마치겠습니다.
'ASP.NET Blazor' 카테고리의 다른 글
| Blazor/ASP.NET 구글 인증 로그인 만들기 - 4. 구글 계정 정보 페이지에 띄우기 (0) | 2023.08.22 |
|---|---|
| Blazor/ASP.NET 구글 인증 로그인 만들기 - 3. 구글 인증 처리 코드 작성 (0) | 2023.08.22 |
| Blazor/ASP.NET 구글 인증 로그인 만들기 - 1. 프로젝트 세팅 (0) | 2023.08.22 |
| Blazor 실행 시 HTTPS가 아닌 HTTP 프로토콜로 시작하는 방법 (0) | 2023.07.25 |
| Blazor 에서 구글 차트를 사용하는 방법 (0) | 2023.07.25 |



